Facebookアプリ – WiFiで接続できない場合【その3】
Facebookアプリ(for Android)がWiFiでなかなかつながらない件について追加の記事です。
先週の7日に1.9.5がリリースされ、その数日前あたりから特に問題なくつながるようになりました。
これまでにも同じような状況が何度かありましたので、例えばFacebookの公式アプリで問題が発生した場合はブラウザやSeesmicなど他の利用手段を用意しておいて、次のバージョンアップまでしばらく様子をみるのが良いのかも知れません。
それと、3GからWiFiに切り替えた直後や電波の状態でWiFi接続が安定していないと
「接続が切れました」
という表示になって、そこからなかなかつながらなくなる場合があります。
そのようなときに、WiFi Fixerを利用すると改善されるかも知れません。
ネットワーク環境や機種によると思いますが、参考まで。
最近のSEO対策事情
普段、Google向けの対策を中心に行っていて、他のサービスをあまり気にしていなかったのですが、PC環境によってはBingがメインになる場合もあるので、そのためのSEO対策について簡単に書いておきます。
SEO, Yahoo, Google, Bing といったキーワードで検索してみると、米Yahooは際とエクスプローラのサービスを終了してBingへ移行とか、YahooジャパンはGoogle検索エンジンを採用などという記事がみつかりましたので、現時点ではGoogleウェブマスターツールとBingウェブマスターツールを使っておけばよさそうです。
-
Googleウェブマスターツール
http://www.google.com/intl/ja/webmasters/
サイトの確認方法(次のいずれか)- 指定のメタタグを追加
- 指定のHTMLファイルをアップロード
- 指定のDNS TXT レコードを追加
- Googleアナリティクス・コードを追加
-
Bingウェブマスター
サイトの確認方法(次のいずれか)
https://ssl.bing.com/webmaster/- 指定のXMLファイルをアップロード
- 指定のメタタグを追加
- 指定のCNAMEレコードをDNSに追加
WP Super Cache の WPTouch 対応について – WordPress
WordPressのキャッシュの状況を確認しようと思い、ダッシュボードからWP Super Cacheの設定を開いてみたところ、なにやら警告表示がありました。
どうやら WP Super Cache が WPTouch を見つけている様子です。
そこで、WP Super Cacheの設定画面からプラグインを開いてみると、
WPTouchの設定(有効/無効)が見つかりました。
ということで、早速この設定を有効にしておきました。
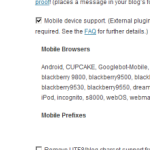
ちなみに、WP Super Cacheをモバイル端末でも有効にするには詳細設定で
Mobile Device Supportをチェックしておきます。
参考までに WP Super Cache へのリンクを貼っておきます。
Facebookアプリ – WiFiで接続できない【その2】
Facebookアプリ(Android)がWiFiで接続できなくなった件について
追加の記事です。
接続復旧の手順をいろいろ試してみました。
サービスの停止までしなくても、もう少し簡単にできるようなので
まとめておきます。
ただし、アプリを閉じてしばらく時間が経つとやはりつながらなくなって
また3Gからのやり直しが必要です。
- WiFiでつながらない状態を確認。

- WiFiをOFFにして3GをONにします。

- Facebookアプリを終了させます。
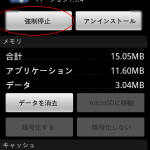
「設定」->「システム」->「アプリケーション」->「アプリケーションの管理」
を開いて「実行中タブ」を選択し「Facebook」をタップ。

強制停止ボタンを押します。

※前の記事では関連サービスを止めたり、キャッシュを削除したりしましたがそこまではしなくても良さそうです。 - あらためてFacebookアプリを起動。

3Gで利用できることが確認できたら、WiFiに切り替えます。

これで、WiFiのみで継続して利用できると思います。
ちなみに、アプリケーションの強制終了ですが、
Androidの「設定」からだと結構階層が深いので手間がかかります。
アプリを終了させる専用のアプリが便利です。
Automatic Task Killerがおすすめ。
Facebookアプリ – WiFiで接続できない【未解決】
先日から、Android用のFacebookアプリがWiFiではつながらなくなっていました。
3Gだとつながるのですが、WiFiではつながらない状態。
ただし、WiFiでもメッセージのリストは表示されます。
ちなみに、Facebookアプリのバージョンは、本日アップデートして
1.9.3 -> 1.9.4 になっています。
問題を解決しようと検索してみたのですが、
それらしい記事がなかなか見つからず。
やっと見つけた記事(フォーラム)がこちら。
http://androidforums.com/desire-hd-support-troubleshooting/535279-facebook-android-connection-lost.html
で、先ほどやっと解決しました。
(半分ほど解決)その方法。
上記フォーラムを参考にWiFiと3Gを両方ONにしてアプリを起動。
正常にアクセスできることを確認して、3GをOFFにします。
これで元通りWiFiでもつながるようになりました。
まぁ、それだけのことではあるのですが、
普段、なるべく電池の消耗を抑えようと、3G/WiFiの切り替えを
しているので、なかなか気づかず。
それと、WiFiで接続できない状態で、WiFi:OFF、3G:ON としても
すぐには3Gでつながらないことがあります。
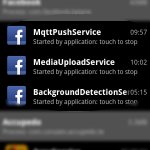
その場合は、「アプリケーション設定」を開いて実行中のサービスを
確認します。
すると、Facebook関連のサービスが3~4個ほど見つかると思いますので、
タッチして停止します。
Facebookアプリ自体も「アプリケーションの管理」で確認して
起動している場合は停止しておきます。
そして、ネットワークの接続(3G only, WiFi only, 3G+WiFi)を切り替えるなどして、
あらためてFacebookアプリを起動します。
【追記】
一度、Facebookアプリを閉じるとやはりWiFiではつながらなくなりました。
その際、毎回、上記のような手順が必要になります。
機種依存の問題もあるかもしれません。(IS06, Android-2.2.1)
継続して調べてみます。
引き続き WordPress のテーマ
比較的シンプルなテーマを2点ほど取り上げて
ざっとHTML5の対応について調べてみました。
- Suffusion
http://wordpress.org/extend/themes/suffusion

- Fiver
http://wordpress.org/extend/themes/fiver

Suffusionの場合、トップページにはsectionタグが見つからなかったのですが、
コンテンツの詳細ページで使われていました。

PageLines – WordPressのテーマ
先日、CSS Niteというセミナーに参加しました。
http://cssnite-matsuyama.com/vol01/
http://cssnite.jp/
HTML5とCSS3を中心に、各講師の方それぞれの切り口で
貴重なお話を聴かせていただきました。
せっかく勉強したので何か実践してみようと思い、
WordPressのテーマを HTML5 というキーワードで検索。
#実践という割には、やる気が感じられないですね。(汗
まぁともかく、PageLinesというテーマを見つけてインストール。
最近のテーマは各種SNSへの対応はもちろんのこと、
ダッシュボードの設定画面がとても充実しています。
以下、1点気になったので、メモ書き。
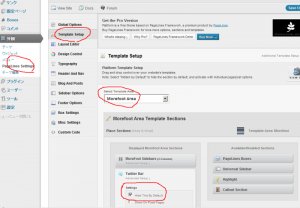
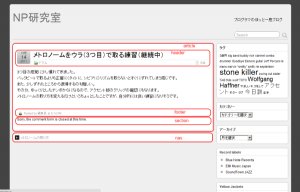
フッターに Twitter Bar があって、
アカウントを設定すると最近のツイートが表示されるとか。
ですが、どうもうまく動作せず。
そこで、非表示にしようと思ったのですが、
設定の場所がすぐには見つからず。
ということでスクリーンショットを貼っておきます。
アジャイルサムライ読書会
アジャイルサムライ読書会松山道場 #4に参加してきました。
ウェブサイトはこちら
http://agile459.doorkeeper.jp/
今回は第3章を読み進めました。
終了後の振り返りにおいて、参加者みなさんからの意見にもあったのですが、
自分で本を読むだけでは良くわからなかったり、頭に入らなかったりするのが、
こうして、それぞれの組織で仕事をされている方々と意見を交換することで、
理解が深まったり、気がついたりする、ということ。
それと、歳を取るにしたがって、頭だけでは理解することが難しくなって、
体を動かすことを組み合わせると理解しやすいとか。
はい、そうですねぇ。ご指摘の通り。
歳はともかくとして、それぞれの立場とか携わっている仕事に照らして
本に書いてあることを解釈すると、いろいろな見方や意見がでてきます。
それがとても勉強になります。
中には着々とアジャイルの手法を実践されている方もいらっしゃって
うらやましいなぁ、と思いましたが、その一方で、机の並べ方とか
壁面の使い方など、職場環境に関する共通の問題もあって、事務所の
デザインも重要な要素と感じました。
次回からは、単に読み進めるだけではなくて、具体的なテーマを決めて
実際に手を動かすワークの要素が入ってくる予定です。
オプションメニューを設置 – Android
最近は、従来のメニューボタンからのオプションメニューに変わって、アクションバーが推奨されているようです。ということで、Android 3.0 (API level 11)から追加されたアクションバーを設置してみました。
アクティビティの onCreate()にアクションバーの利用を宣言します。
ただし、API level 11より前の端末ではエラーになりますので、
バージョンによって条件分岐させます。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
getWindow().requestFeature(Window.FEATURE_ACTION_BAR);
}
setContentView(R.layout.main);
//以降省略
}
アクションバー(またはメニューボタン)をでメニューが表示されるようにします。
ここでも、setShowAsAction()というメソッドがAPI level 11以降に対応なので、
条件分岐が必要です。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuItem actionItem = menu.add("About");
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
actionItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
}
actionItem.setIcon(android.R.drawable.ic_menu_info_details);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//メニューが選ばれたときの処理を書きます。
}
このように実装することで、API level 11以降はアクションバーが表示され、
API level 11より前の端末では従来のオプションメニューが表示されます。
参考記事
http://www.pcmag.com/article2/0,2817,2399437,00.asp
http://developer.android.com/guide/topics/ui/actionbar.html
Facebookへの連携 – Add Link to Facebook
http://wordpress.org/extend/plugins/add-link-to-facebook/
しばらく、Wordbookerを使っていましたが、
WordPressのダッシュボードで、この “Add Link to Facebook” の人気が高そうだったので、
試しに切り替えてみました。
パッケージ名の変更 – Androidアプリ開発
Google Playにアプリを公開した後で、パッケージ名を変更することはできません。
そのような場合は、新たにアプリを登録する必要があります。
パッケージ名を決める際は、慎重に。(自分の反省を込めて…)
で、パッケージ名を変更する場合ですが、TechBoosterさんにまとまった記事がありましたので参考にさせていただきました。
1)マニフェストファイル(xml)を編集。
2)Package Explorerから、src内にある該当のパッケージを右クリック
(Refactor -> Rename を選択)
3)上記の操作で開いたダイアログで、新しいパッケージ名を入力
Facebookに画像を送る – Android
先日、Androidアプリを作ったのですが、
画像をシェアする部分が間違っていました。
参考にした記事はこちら。↓
http://stackoverflow.com/questions/3553017/android-share-via-dialog/3553102#3553102
※Uri.parse()のパラメータに “file://” が足りませんでした…orz