achartengine で null を扱う – Android
Androidアプリでグラフを描画するツール achartengine で
null値を扱う場合について調べてみました。
まずはデモソースを下記からダウンロード。
http://code.google.com/p/achartengine/downloads/list
※現時点で achartengine-0.7.0-demo-source.zip となっています。
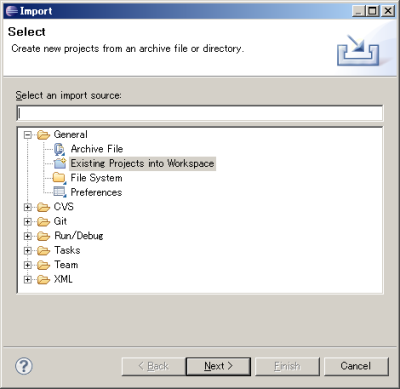
これを、Eclipseのファイルメニューからインポート(import)します。

ここでは “Existing Projects into Workspace” を選んで “Next”

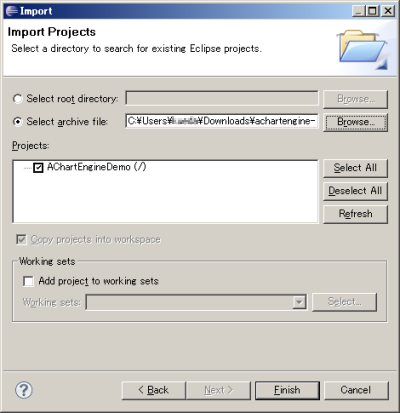
“Select Archive File” を選んで、ダウンロードしたzipファイルを指定して
“Finish” でプロジェクトの登録が完了です。
次にソースの編集に移ります。
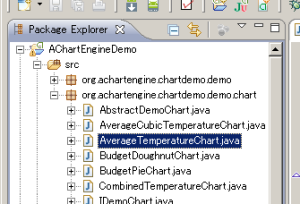
例として、”AverageTemperatureChart.java” を編集してみます。

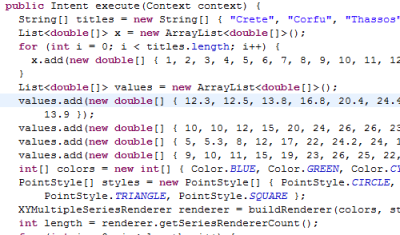
ソースを開くと、66行目あたりに温度の値が並んでいます。

proguard.cfg のエラーでリリースができない – Android
Androidマーケットに公開しているアプリをメンテナンスしていて、
いざリリースしようとしたところでエラーが発生しました。

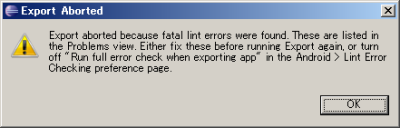
ソースを確認すると次のようなエラーメッセージが…
Obsolete proguard file; use -keepclasseswithmembers instead of -keepclasseswithmembernames
プロジェクト内の proguard.cfg というファイルにエラーがあるので
そのままではリリースできず。
メッセージにしたがって、
-keepclasseswithmembernames
となっている部分を
-keepclasseswithmembers
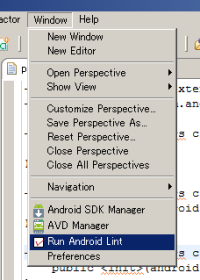
に修正して Run Android Lint を実行。

エラーがなくなりました。復旧。
ということでパッケージを作成してリリース。

以上です。
画像をリンクにする – WordPress
WordPressのページ編集において、画像を追加してそれを他のページへのリンクにしたい場合。
新規に画像を設置して他のページへのリンクにする場合
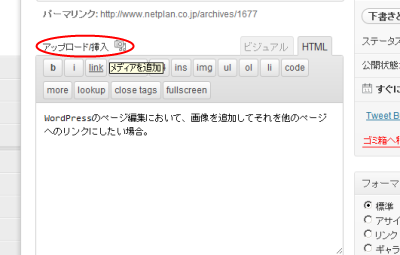
- 「アップロード/挿入」をクリックして画像をアップロード

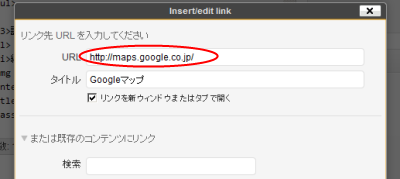
- リンクURLを編集して「投稿に挿入」をクリック。

- プレビューで確認して保存(完了)
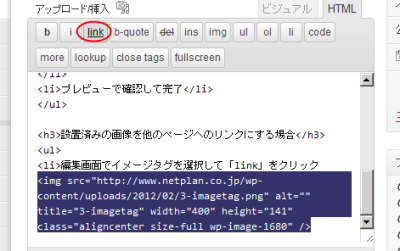
設置済みの画像を他のページへのリンクにする場合
CTUを経由してリモートデスクトップ接続
以下、デフォルトのポート番号をそのまま利用した接続の手順です。
実際の運用では接続ポートを変更するなどセキュリティ面に配慮してください。
利用環境
- クライアント側(接続元)
WindowsXP(sp3) Home - サービス側(接続先)
Windows7 Professional
クライアント側の準備
WindowsXP Homeの場合、デフォルトではネットワークレベル認証(NLA)を利用することができません。そこで、Microsoftの記事に沿って NLA を有効にしておきます。
Windows XP Service Pack 3 での資格情報のセキュリティ サポート プロバイダー (CredSSP) の説明
レジストリを編集します。(regeditを起動)
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Lsa
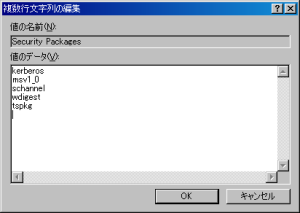
を開いて Security Packages をマウス右クリックで修正。

“tspkg” を追加します。
さらに、
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders
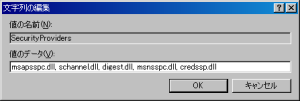
を開いて SecurityProviders をマウス右クリックで修正。

“credssp.dll” を追加します。
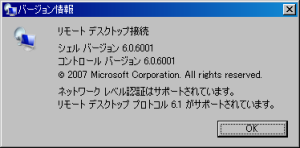
そして再起動し「ネットワークレベル認証」がサポートされていることを確認します。

gnuplotのデータプロットで日付を扱う場合
gnuplotのグラフ出力において横軸を日付にしたい場合で、
しかも日付データが都合の良い形式になっておらず
ある程度編集が必要な場合を想定しています。
ここでは日付を “2011/01/01” のようにスラッシュ区切り、
0埋めの形式にしてみます。
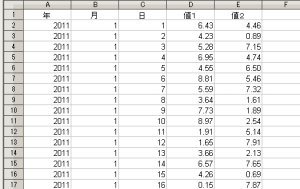
例えば日付データが次のような場合
年、月、日がそれぞれ数値として別々のセルに入っている。
※値1、値2はrand()関数で適当な値を並べています。

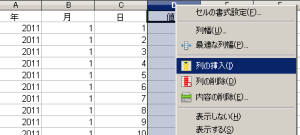
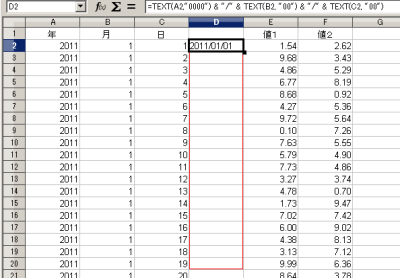
後の編集の都合により列を挿入しておきます。

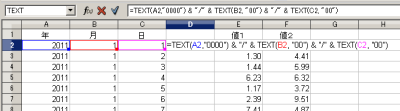
空白のセル(D2)に次の式を書きます。
=TEXT(A2,"0000") & "/" & TEXT(B2, "00") & "/" & TEXT(C2, "00")
実際の画面はこのようになります。(LibreOffice Calcの例)

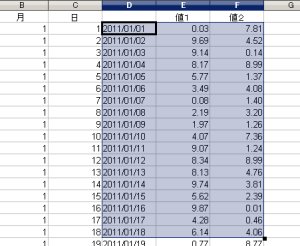
セルの内容が期待通り “2011/01/01” と表示されたらオートフィル機能により
必要なところまでドラッグします。

挿入した列に期待通りの日付がセットされたら、値の列も含めて
必要な範囲を選択してコピーします。

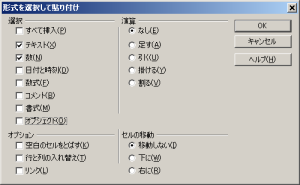
そして新しいシートを選択して「形式を指定して貼り付け」
テキストと数のみにして貼り付けます。

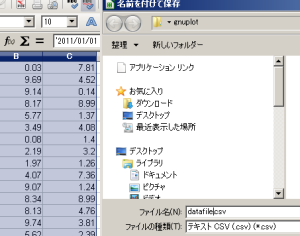
「名前を付けて保存」します。このときファイルの種類を「テキスト CSV」とします。
※Excelの場合は CSV(カンマ区切り)です。適宜読み替えてください。

これでCSVデータが準備できたので、gnuplotにうつります。
wgnuplotを起動
CSVデータを保存したフォルダへ移動します。
例えば、CSVデータをマイドキュメント内の gnuplot というフォルダに保存した場合。
Chromeで文字化け – Windows7
昨年の記事「WordPressのダッシュボードで文字化け」に関連して、Windows7でも同様の文字化けがありました。
今回はWordPressとは関係なく、あるイベントの登録フォームに入力していて文字化けが発生。
スタイルを確認すると次のようになっています。
font: normal 1em Verdana, 'Trebuchet MS', Tahoma, sans-serif;
ちなみに[CTRL]+マウススクロールで画面のフォントサイズを変えてみると
文字化けが解消。特定の文字サイズのみ □ (白抜き四角)で表示される状況です。
そこで昨年のWinXPのときと同様にフォントをカスタマイズしてみました。
※Chromeのデバッグ機能(文字化けしている部分でマウスを右クリックして「要素を検証」)
今回は “Verdana” を削除したところで文字化けが解消されたので、
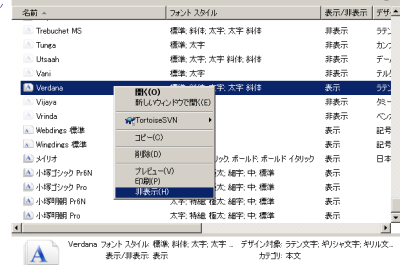
C:\Windows\Fonts フォルダを開いて “Verdana” をマウス右クリックで
「非表示」に設定して再起動。

これで文字化けが解消された模様です。
【追記】[2012.01.23]
… と思ったのですが、再度文字化けが発生。
フォントの設定で非表示にしてもアプリケーション側が対応していないと表示されるようです。
Windows 7 で非表示に設定したフォントが表示される
やはりフォントを削除する必要があります。
まず、削除するフォントを念のため他のフォルダあるいは他の媒体にバックアップしておきます。
それからフォントの削除。
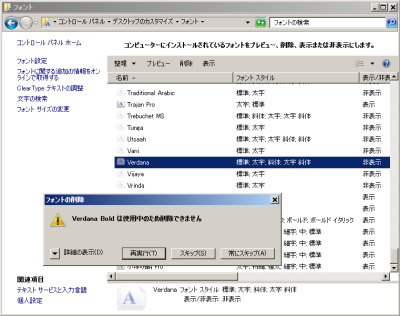
コントロール パネル\デスクトップのカスタマイズ\フォント
を開いて “Verdana” をマウス右クリックで削除。(\Windows\Fontsフォルダからでも同様)

このようにエラーが発生して削除できません。
Chromeが “Verdana” を使用中ということですね。
Chrome を一旦終了すると “Verdana” を削除することができました。
gnuplot でデータをプロットしてみる
gnuplotを使って、総務省の統計データ(人口推計)をグラフにしてみます。
gnuplotを準備

gnuplotのウェブサイトから
gnuplotをダウンロードして展開します。
gnuplot/binary というフォルダの中に
wgnuplot.exe
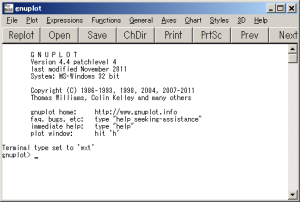
というプログラムがありますのでそれを起動。
フォントの設定
gnuplotウインドウに表示される文字が読みにくい場合はフォントを設定します。
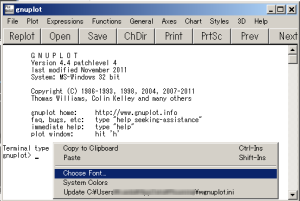
ウインドウ内でマウスを右クリックして「Choose Font…」を開く。

設定を保存
フォントの種類やサイズを変更したら、設定内容を保存します。
上記と同様に、ウインドウ内でマウスを右クリックして「Update … ***.ini」を選択。

データファイル(CSV形式)を準備
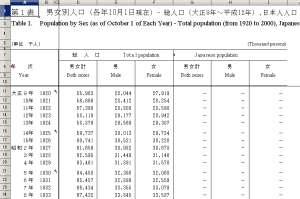
総務省統計局のウェブサイトからデータ(Excel形式)をダウンロードします。

グラフを作成する範囲を選んで編集
西暦と人口(数値)の必要な部分を選択して、ひとまず別のシートにコピー(貼り付け)
不要な列を削除します。
画面のコピー – Windows7
Windows7で画面のコピー(スクリーンショット)を取る方法。
- キーボードによるコピー
従来のWindowsと同様に、[Print Screen]ボタンを押すと
画面全体がクリップボードにコピーされます。
[Alt]を押しながら[Print Screen]を押すと
一番手前のウインドウ(アクティブウインドウ)のみが
クリップボードにコピーされます。
あとはWordやExcelに貼り付けたり、ペイントで編集したりします。 - Snipping Toolによるコピー
「スタート」メニューから
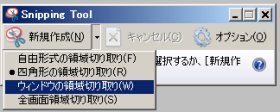
「すべてのプログラム」->「アクセサリ」->「Snipping Tool」を開きます。

そのままコピーしたい領域(四角形)をマウスで指定します。
または「新規作成」の右側にある「▼」をクリックして切り取り方法を
選びます。

必要に応じて「ツール」メニューから蛍光ペンを選ぶなどして
編集します。

メールとブラウザのデータを移行
メールやブラウザのデータをWindowsXPからWindows7に移行する場合の備忘録です。
Thunderbirdのメールやアカウントをすべて移行
※あらかじめ移行先(Windows7)にThunderbirdをインストールしておきます。
- コピー元(WindowsXP)
C:\Documents and Settings(ユーザ名)\Application Data\Thunderbird\Profiles
上記フォルダ内にある xxxxxxxx.default というフォルダ
※xxxxxxxxは適宜読み替えてください。 - コピー先(Windows7)
C:\Users(ユーザ名)\AppData\Roaming\Thunderbird\Profiles
上記フォルダ内に先ほどの xxxxxxxx.default をコピーします。
すでに yyyyyyyy.default のようなフォルダがあると思いますので、
念のためそのまま残しておきます。 - profiles.iniを編集
C:\Users(ユーザ名)\AppData\Roaming\Thunderbird
上記フォルダ内に profiles.ini というファイルがありますので
メモ帳などで開いて次のように編集します。(編集前)
Path=Profiles/yyyyyyyy.default (編集後) Path=Profiles/xxxxxxxx.default
Chromeの設定(ブックマークや保存したパスワードなど)をすべて移行
- コピー元(WindowsXP)
C:\Documents and Settings(ユーザ名)\Local Settings\Application Data\Google\Chrome\User Data
上記フォルダ内の Default フォルダ - コピー先(Windows7)
C:\Users(ユーザ名)\AppData\Local\Google\Chrome\User Data
先ほどの Default を上記フォルダ内へコピーします。
※念のためコピーする前に、既存の Default フォルダをバックアップしておきます。
またはGoogleの「同期」を利用する
- コピー元(WindowsXP)
Chromeの「設定」->「オプション」を開きます。
そして「個人設定」->「ログイン」でGoogleアカウントに接続し、必要な項目を選んで同期させます。 - コピー先(Windows7)
※コピー元と同様です。
Chromeの「設定」->「オプション」を開きます。
そして「個人設定」->「ログイン」でGoogleアカウントに接続し、必要な項目を選んで同期させます。
TeXで横線
TeXの練習で、文章中に横線を引こうとして苦労している事例を見かけたので調べてみました。
\hrule や \vrule というのもありますが、文章の途中で且つ中ほどの高さに線を引く場合は \rule を使うのがよさそうです。
参考書「美文書作成入門」
\rule[depth]{width}{height}\rule[1mm]{2cm}{0.3mm} あいうえお \rule[1mm]{2cm}{0.3mm}
\rule[0.3zw]{3zw}{0.1zw} あいうえお \rule[0.3zw]{3zw}{0.1zw}※zw:和文フォント1文字分の幅
WordPressのダッシュボードで文字化け
先週あたりから、WordPressのダッシュボードで作業をしているとメニューやコンテンツの一部が文字化けするようになりました。ちょうどWordPressが3.3にアップデートされたこともあってそれが原因かと思っていたのですが、どうやらChrome(ブラウザ)とWindowsXPのフォントの組み合わせによる問題だったようです。
まず、Chromeで文字化けが起きたときに確認すべきこと。
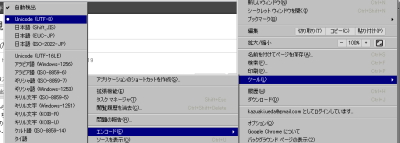
「設定」->「ツール」->「エンコード」
エンコードが「自動検出」、「UTF-8」となっていること。 ※ご利用の状況によってはエンコードの種類が異なるかもしれません。
「設定」->「オプション」->「高度な設定」->「フォントをカスタマイズ」
※この設定で文字化けが解消できるということではありませんので、念のため。 ※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
chromeのみの文字化けについて(Googleグループ)
例えば、あるウェブページのcssでfont-familyに英語のフォントが指定されていると、WindowsXPのバグによって日本語フォントへの置き換えができず文字化けしてしまうようです。
確かに、過去にAdobe製品他をインストールしたことがあっていろいろなフォントが入っていました。
そして、WordPressのダッシュボードには、たとえば次のようなcssが設定されています。
body :not(textarea) {
font-style: normal !important;
font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-serif !important;
}
そこで、Chromeのデバッグ機能によってcssを調べてみました。
Bloggerの収益化 – AdSence(広告)の設置
Bloggerを使ってブログを公開する際の「収益化」を試してみました。
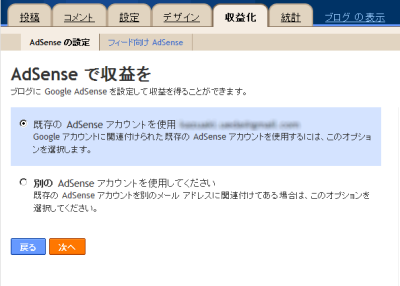
手順1)管理画面の収益化を開く。

手順2)レイアウトを決める。

手順3)アカウントを指定。AdSenceのアカウントがなければ作成します。
※あらかじめGoogleアカウントでAdSenceに登録しておく方がスムーズかもしれません。

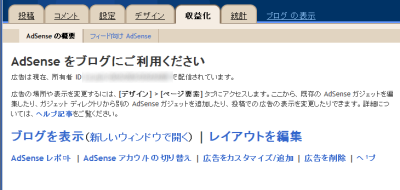
手順4)設置完了。IDが発行されます。

手順5)公開ページの確認。広告が表示されているか確認します。

以上です。